Hello! I'm Winston.
Layout
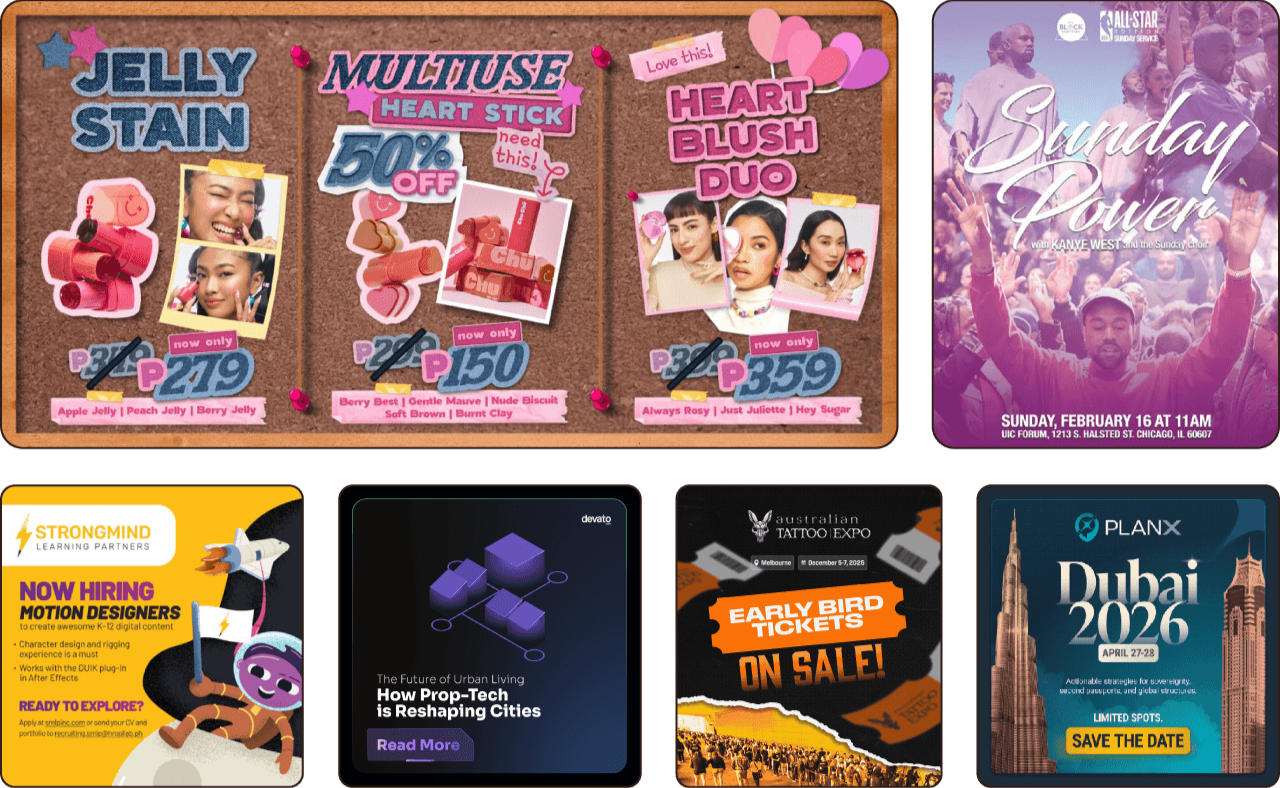
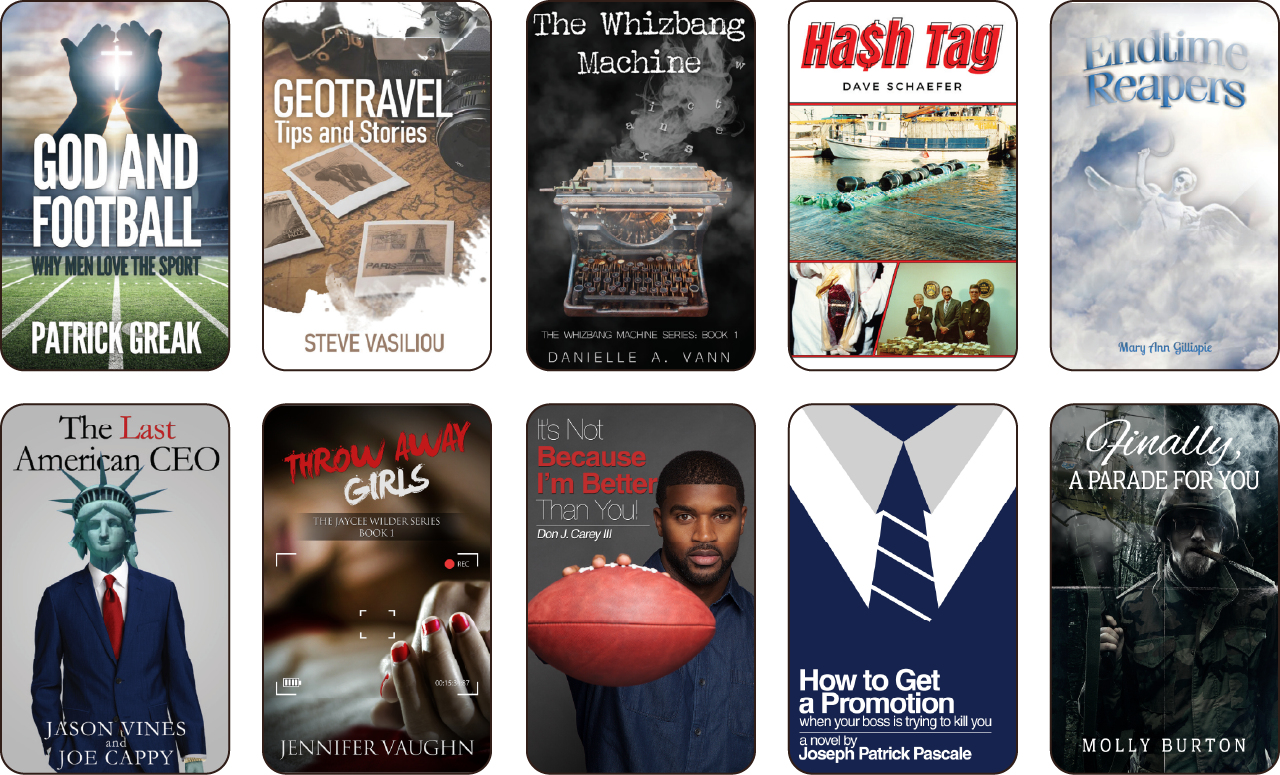
A collection of graphics I made focused on page layout. These include social media graphics, infographics, comic strips, and book covers.

Some social media graphics adapted from established brand guidelines.

A collection of educational infographics following different styles.

A collection of comic strips.

A collection of print-ready book covers.
UI Design
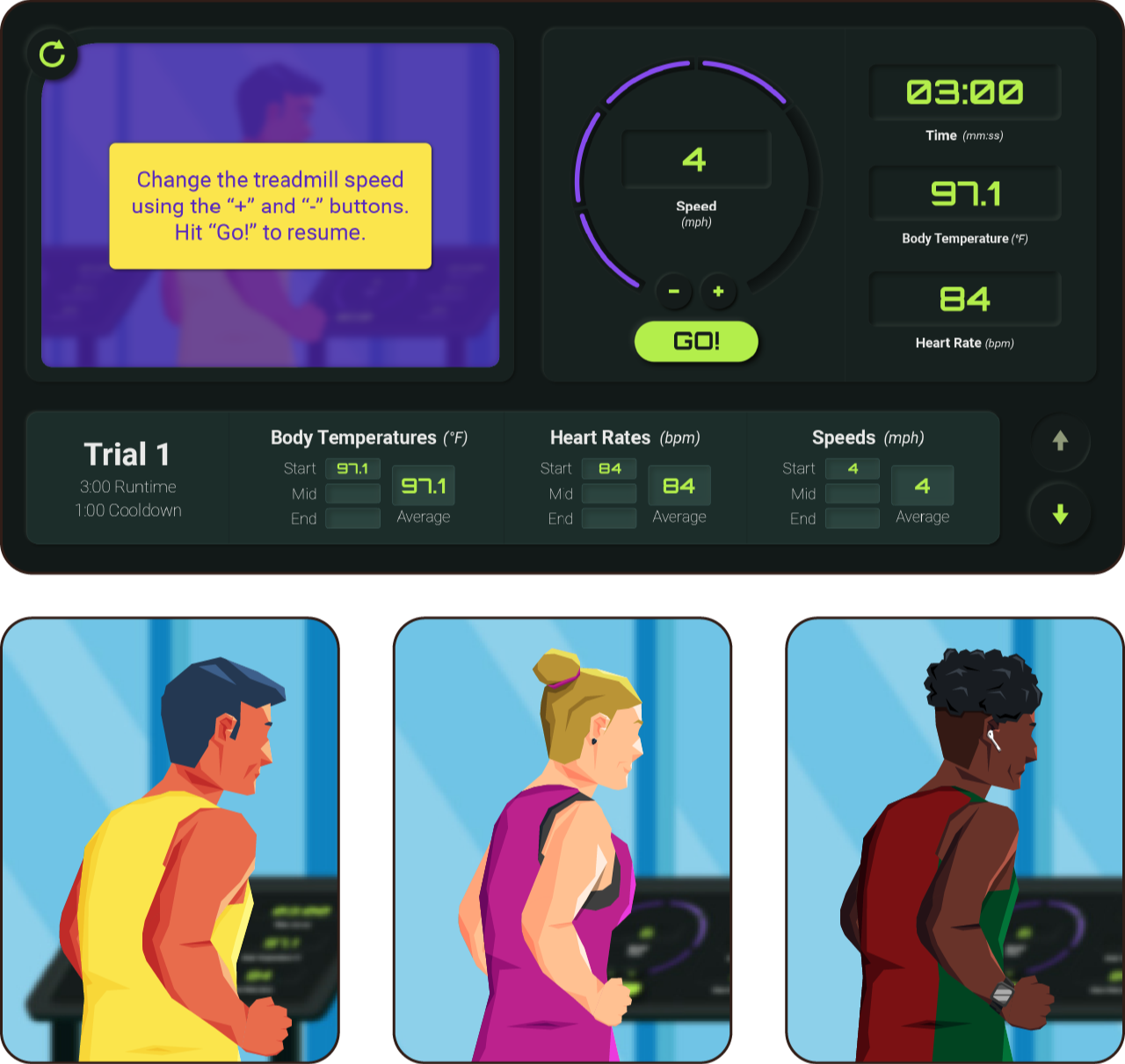
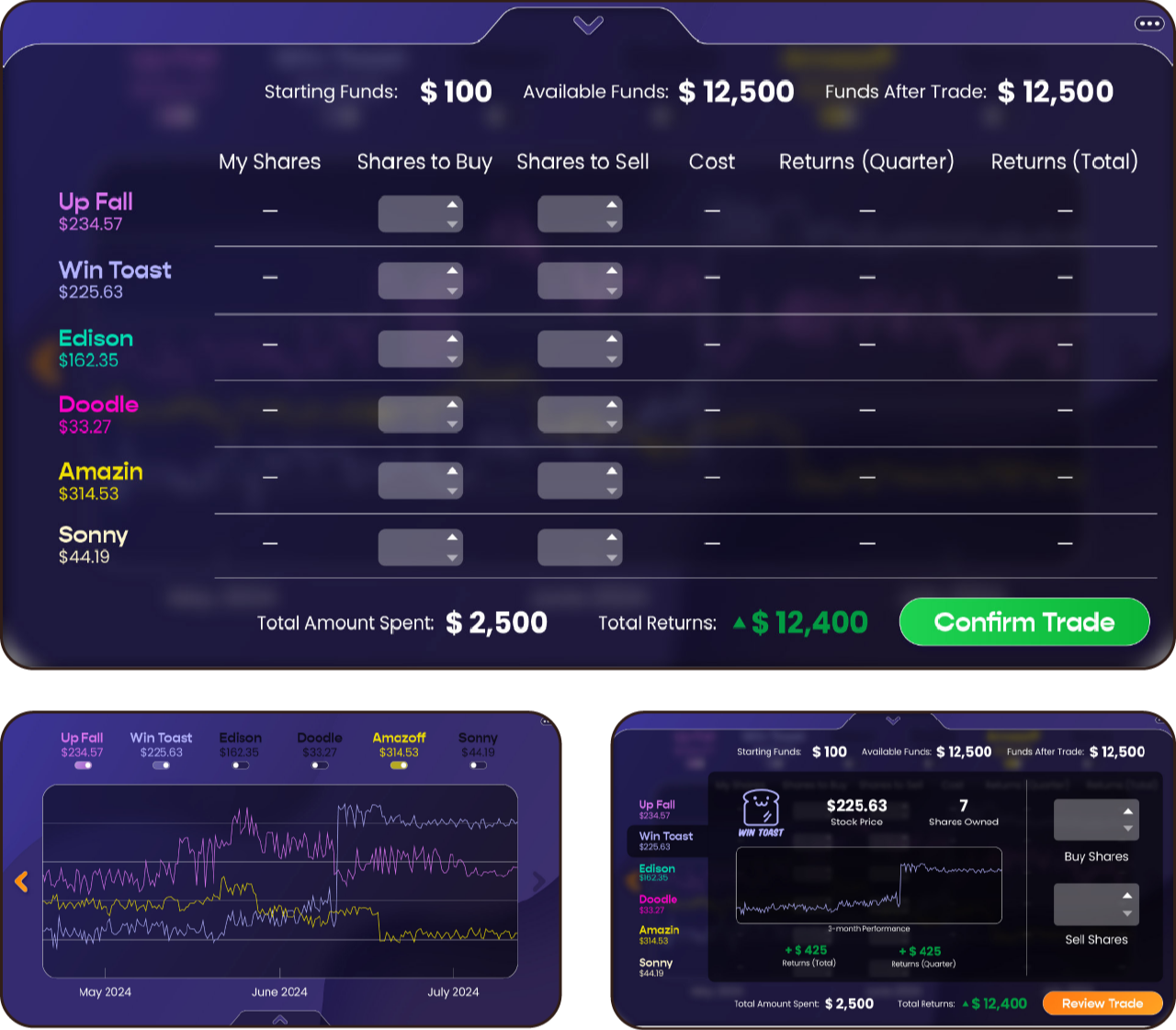
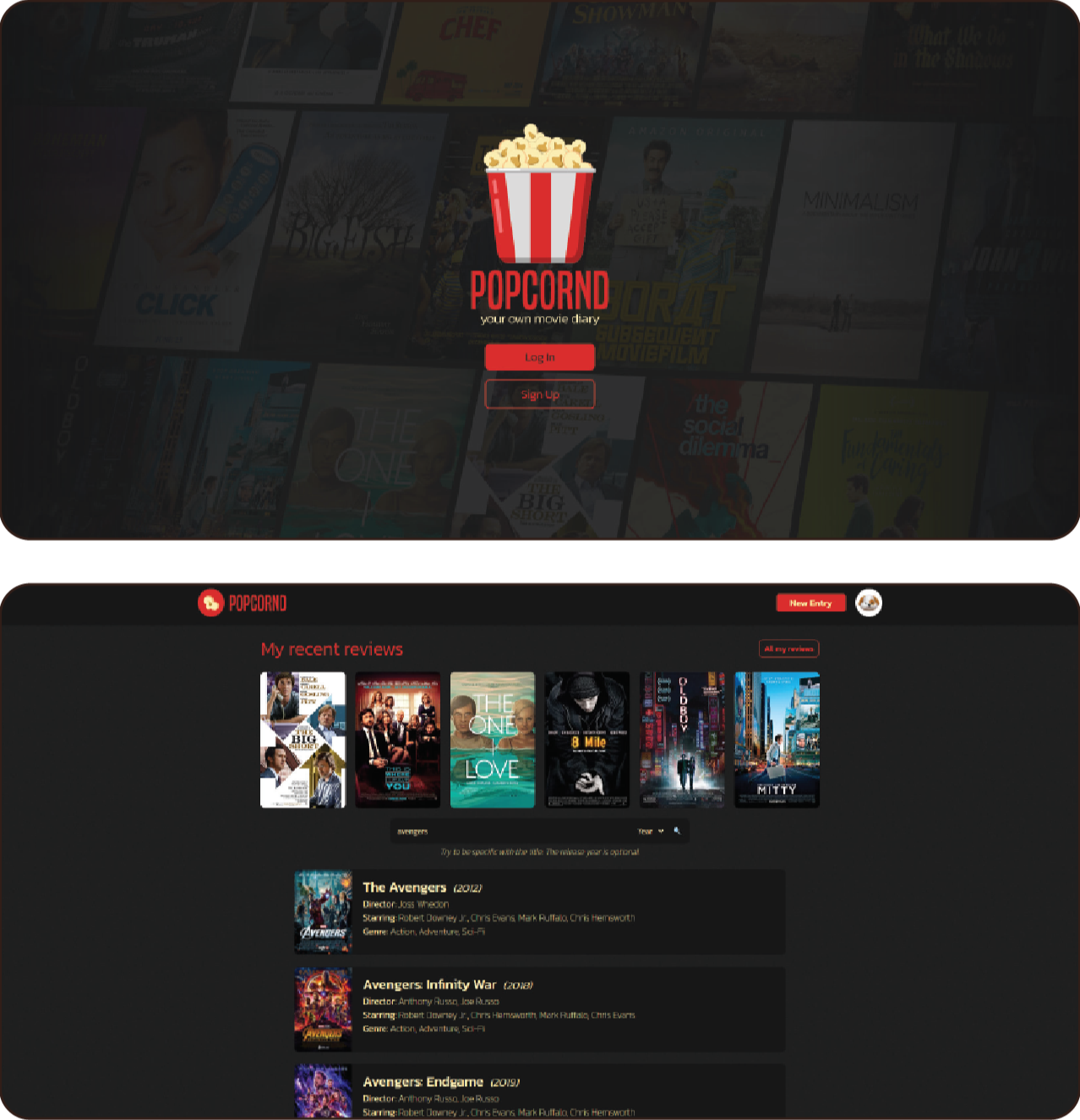
Working from wireframes, these mockups and prototypes and all illustrations were made on Figma and Adobe Illustrator. In limited instances, I also reworked some menus to facilitate a smoother user experience. With a working knowledge of web development, I also develop pet projects, one of which is a functional movie review site, Popcornd.

An interactive simulating how heart rate is affected by exercise.

A stock market interactive for high school students.

Popcornd, a movie diary site developed and designed by me.
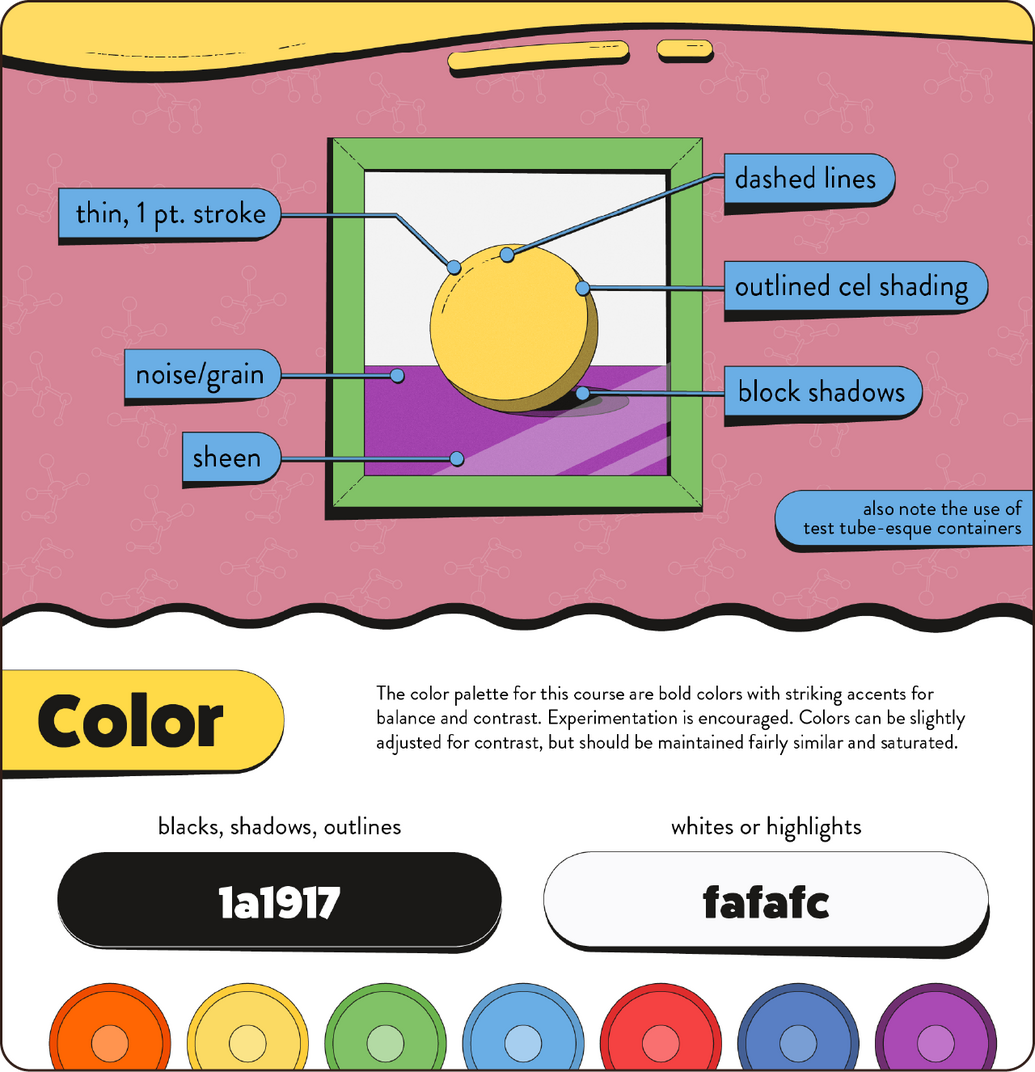
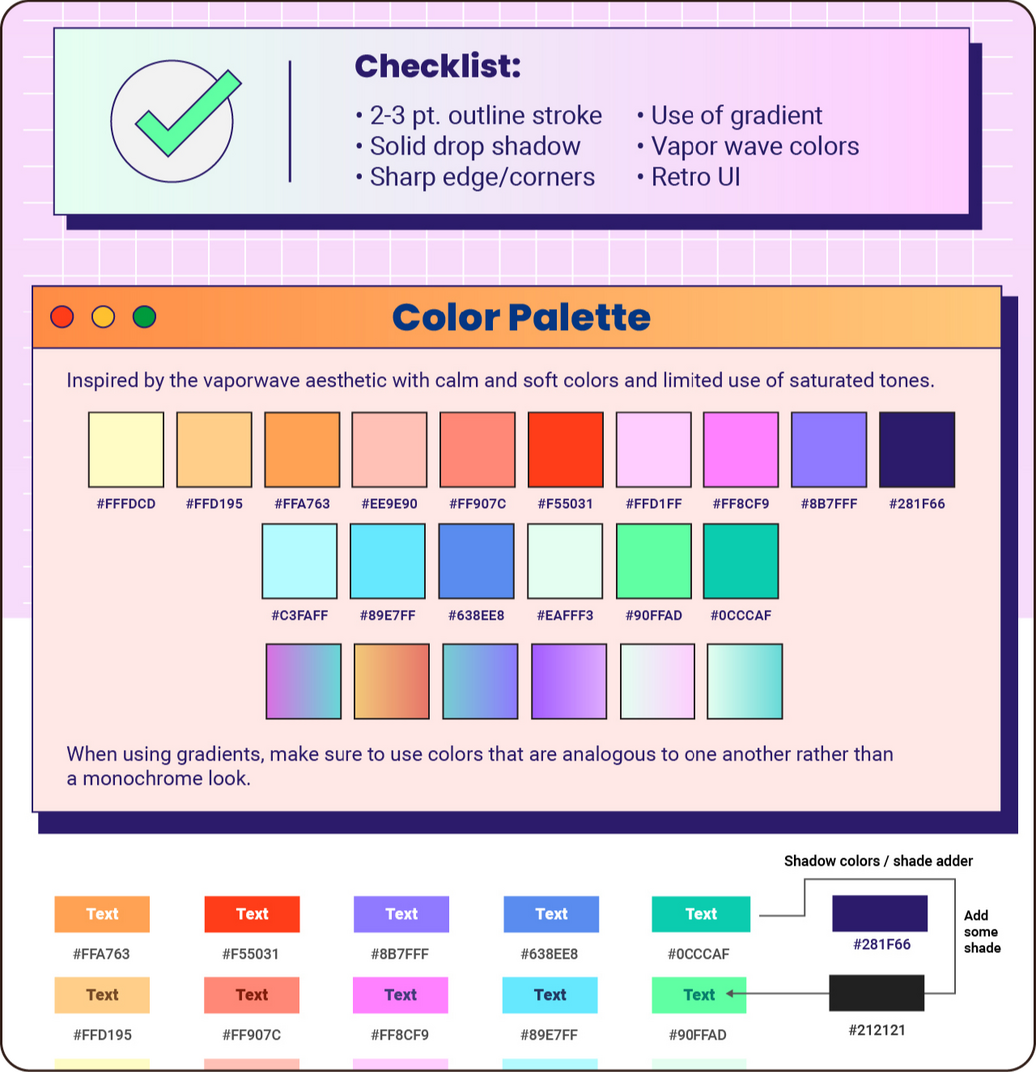
Style Guide
Similar to branding guidelines, these style guides standardize design elements in a digestible and streamlined manner. From art direction to documentation, I've worked with a team to formulate a style guide. Snippets of guides I've worked on are seen below (truncated to honor IP obligations).

A style guide for middle school chemistry.

A style guide for an intro to coding class.
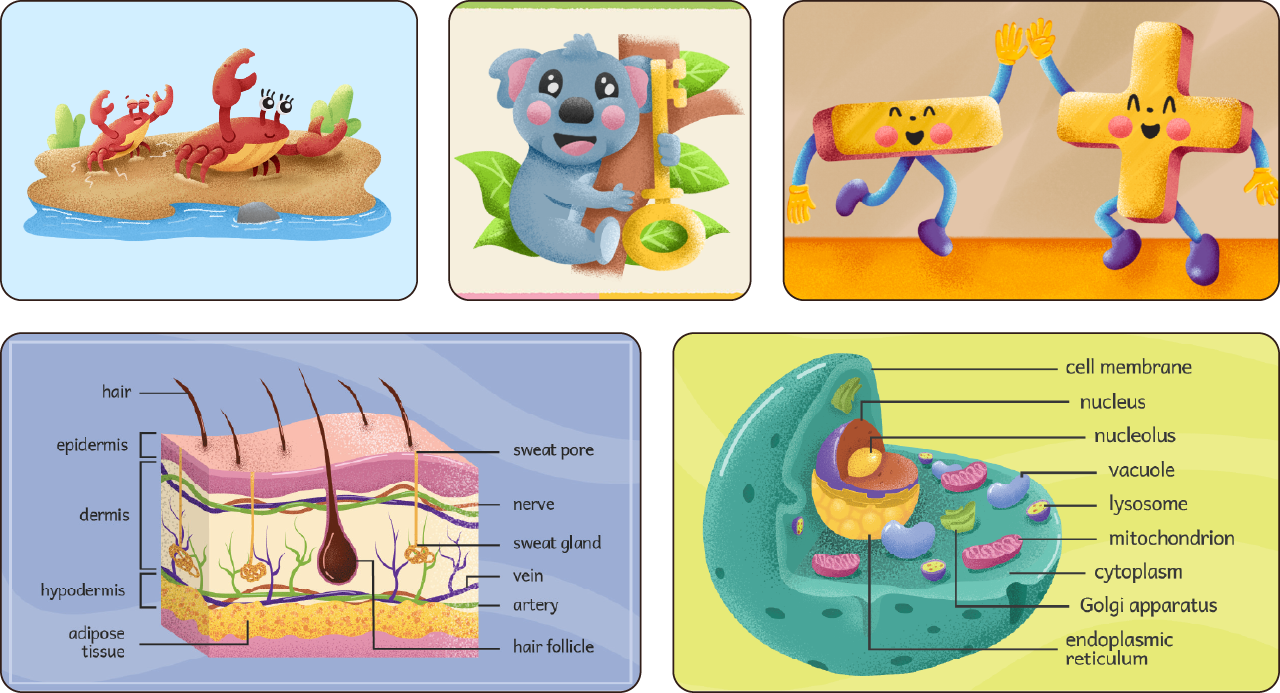
Illustration
A collection of illustrations I made with Adobe Illustrator (for vector illustrations), Adobe Photoshop, Procreate (for digital illustrations), and Blender (for 3D).

A collection of vector illustrations.

A collection of digital illustrations.

A collection of 3D illustrations.